CSS有三种基本定位机制:标准流,浮动,定位,今天小编先给大家介绍一下标准流和浮动。
1、标准流(normal flow):
标准流又被称为“文档流”或“普通流”。
标准流是指文档内元素的流动方向。内联元素从左到右,遇到阻碍换行执行;块级元素独占一行,从上往下排列。
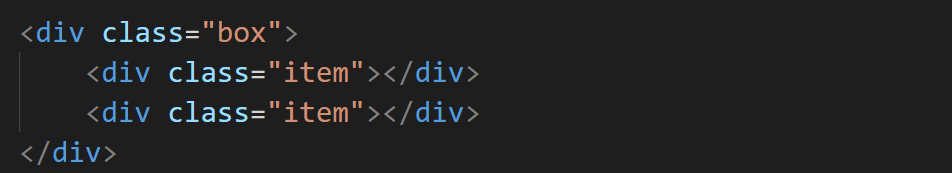
HTML:

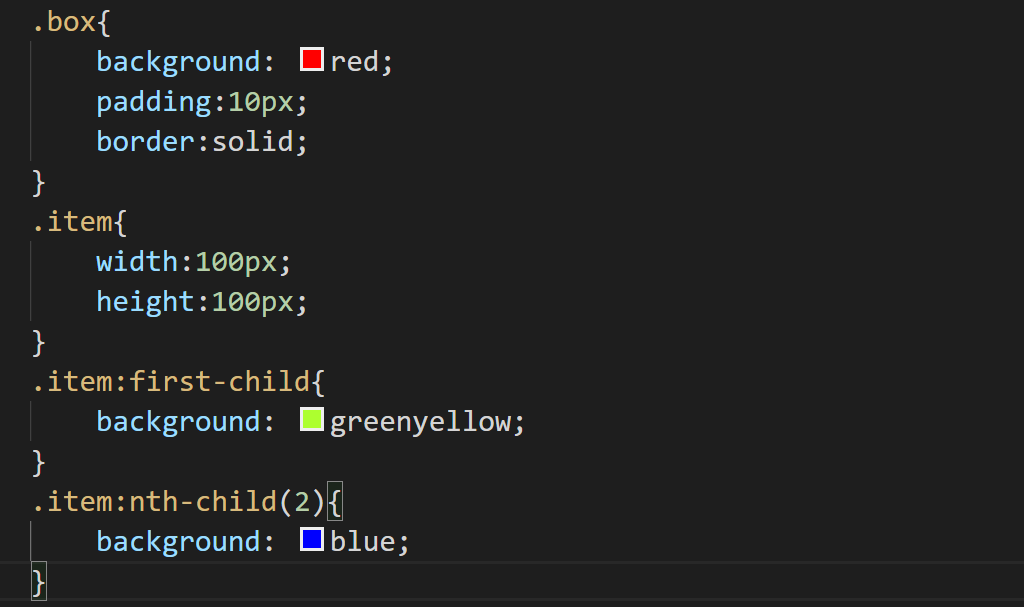
CSS:

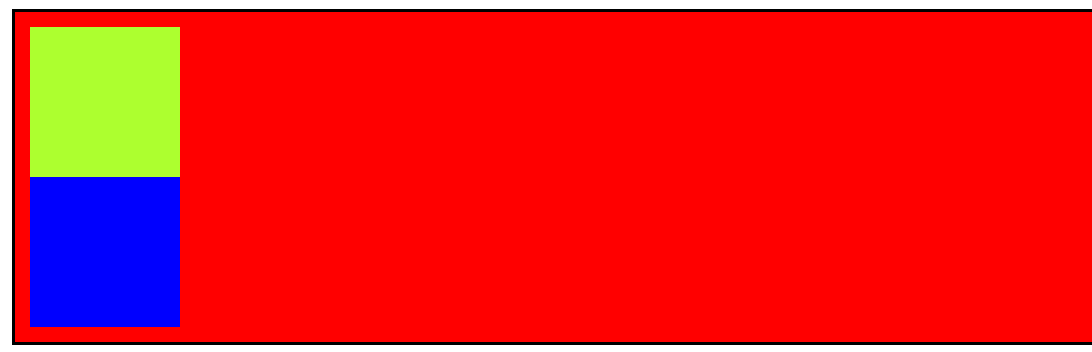
浏览器:

2、浮动(float):
浮动是指具有标准流属性的元素会脱离标准流的标准控制,移动到其父级元素的指定位置的过程。这种现象我称为脱离标准流,“脱标”。
float有三种属性:
left 元素向左浮动
right 元素向右浮动
none 元素不浮动(默认状态)
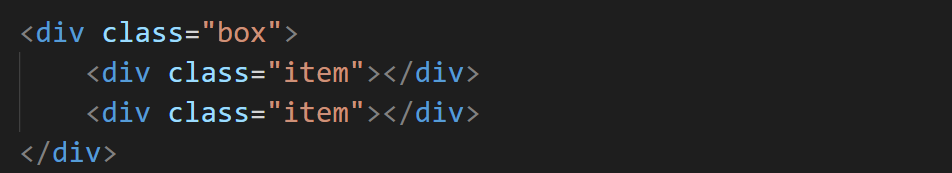
HTML

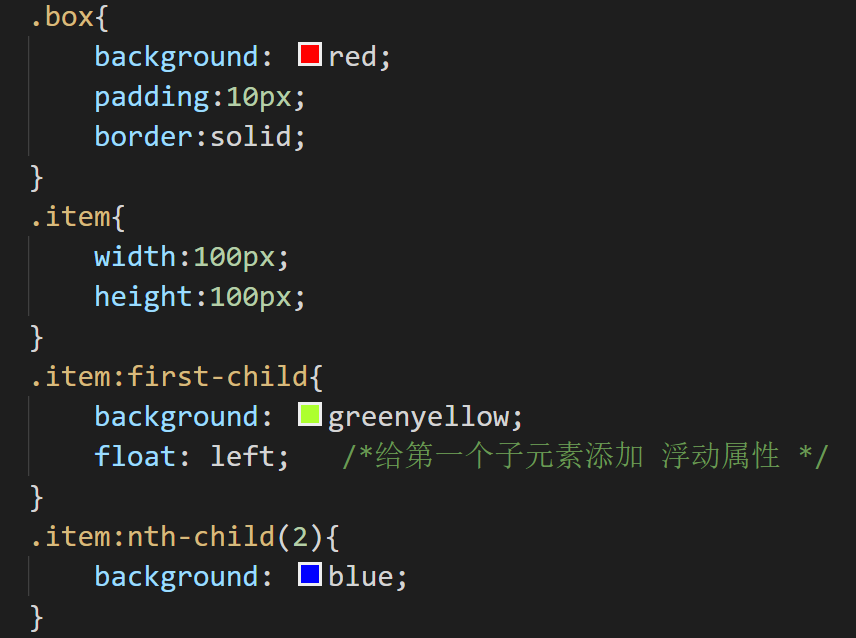
CSS

浏览器:

给第一个子元素的添加浮动属性之后,第一个盒子“脱标”了,浮动在蓝色的盒子之上,并且不会超过父元素的内边距范围,还有一个隐藏的特点就是盒子浮动之后会具有行内块元素的特性,以上可以总结为浮动的特性;
float的特性:
1.浮动的元素不占位置,脱离标准流,影响标准流,漂浮在其他标准流盒子的上面。
2.添加浮动的元素以最近的父级元素进行浮动对齐,但不会超过内边距的范围。
3.添加了浮动的元素,会具有行内块元素的特性。


 2020-03-25 17:52:25
2020-03-25 17:52:25




 [2022-08-03]
[2022-08-03] 414
414





