在页面中tab切换非常的常见,我们先来看下网站中tab切换的实际案例。
我们来做一个简单的tab切换的案例吧~学会了下面的案例,只要通过更改样式,就可以实现上面实例中的样子啦~
一、需求:
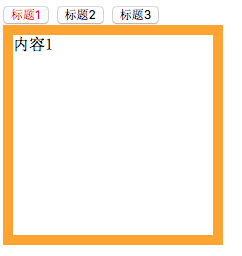
1.三个标题对应三个内容区域。
2.默认“标题1“文字颜色是红色,其他标题文字颜色为黑色。
3.“标题1“对应的”内容1“展示出来,其他两个内容区域隐藏。
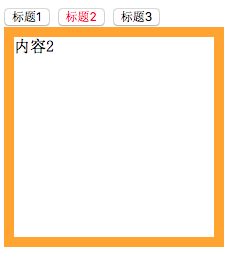
4.点击“标题几“: ”标题几“的文字颜色是红色,其他标题颜色为黑色,对应的”内容几“展示出来,其他内容区域隐藏。
如图所示:

二、样式和结构:
我们先写结构和样式部分:
- <style>
- .on{
- /* 让class名是on的元素,文字变成红色 */
- color: red;
- }
- #con div{
- width: 200px;
- height: 200px;
- border:10px solid orange;
- /* 让内容区域都隐藏起来 */
- display: none;
- }
- #con .active{
- /* 让class名是active的元素显示出来 */
- display: block;
- }
- </style>
- <body>
- <div id="btn">
- <button class="on">标题1</button>
- <button>标题2</button>
- <button>标题3</button>
- </div>
- <div id="con">
- <div class="active">内容1</div>
- <div>内容2</div>
- <div>内容3</div>
- </div>
- </body>
三、按钮部分分析:
1.点击每个按钮之后所干的事是一样的,所以我们用for循环写。
2.点击按钮之后,我们先去掉所有按钮的class名,这样所有按钮里的文字颜色就都是默认的黑色。
3.然后我们给当前点击的这个按钮加上class名是on就可以了,上面样式里面我们已经定义好了class名是on的元素文字颜色是红色。
代码如下:
- for(var i = 0; i < obtn.length; i++){
- // 点击按钮
- obtn[i].onclick = function(){
- for(var j = 0; j<obtn.length; j++){
- // 去掉所有按钮的class名。
- obtn[j].className = "";
- }
- // 给当前点击的这个按钮加上class名是on
- this.className = "on";
- }
- }
四、按钮当前的索引:
我们需要定义按钮当前的索引,点击第几个按钮就把对应索引的第几个内容展示出来。
代码如下:
- obtn[i].index = i;
当i=0时,btns[0].index就是0;
当i=1时,btns[0].index就是1;
当i=0时,btns[2].index就是2。
五、展示对应索引的内容区域:
1. 我们需要先把所有内容区域都隐藏,所以我们使用for循环来写。
2. 把所有内容区域div的class名去掉就可以了。
3. 把当前索引对应的内容区域展示出来,只需要把class名active加上就可了,active的样式我们在上面已经写过了。
代码如下:
- //隐藏所有内容区域。
- for(var j = 0; j<ocon.length; j++){
- ocon[j].className = '';
- }
- //当前索引对应的内容展示出来。
- ocon[this.index].className = 'active';
六、代码优化:
我们发现按钮的长度(obtn.length)和内容的长度(ocon.length)是一样的,上面我们是用两个for循环来写,其实我们可以把代码优化下,改成用一个for循环就可以了。代码如下:
- for(var j = 0; j<obtn.length; j++){
- // 去掉所有按钮的class名。
- obtn[j].className = "";
- //隐藏所有内容区域。
- ocon[j].className = '';
- }
七、完整代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>tab切换</title>
- <style>
- .on{
- /* 让class名是on的元素,文字变成红色 */
- color: red;
- }
- #con div{
- width: 200px;
- height: 200px;
- border:10px solid orange;
- /* 让内容区域都隐藏起来 */
- display: none;
- }
- #con .active{
- /* 让class名是active的元素显示出来 */
- display: block;
- }
- </style>
- </head>
- <body>
- <div id="btn">
- <button class="on">标题1</button>
- <button>标题2</button>
- <button>标题3</button>
- </div>
- <div id="con">
- <div class="active">内容1</div>
- <div>内容2</div>
- <div>内容3</div>
- </div>
- <script>
- //获取到id名是btn的元素。
- var btn = document.getElementById("btn");
- //获取到btn里面标签名是button的元素,也就是获取到3个按钮。
- var obtn = btn.getElementsByTagName("button");
- //获取到id名是con的元素。
- var con = document.getElementById("con");
- //获取到con里面标签名是div的元素,也就是获取到3个内容。
- var ocon = con.getElementsByTagName("div");
- for(var i = 0; i < obtn.length; i++){
- //给每个按钮定义了一个index属性,这个index是属于obtn[i]的属性和方法。
- obtn[i].index = i;
- // 点击按钮
- obtn[i].onclick = function(){
- for(var j = 0; j<obtn.length; j++){
- // 去掉所有按钮的class名。
- obtn[j].className = "";
- //隐藏所有内容区域。
- ocon[j].className = '';
- }
- // 给当前点击的这个按钮加上class名是on
- this.className = "on";
- //当前索引对应的内容展示出来。
- ocon[this.index].className = 'active';
- }
- }
- </script>
- </body>
- </html>
效果图:



 2020-11-25 11:26:42
2020-11-25 11:26:42




 [2022-08-03]
[2022-08-03] 414
414





