以下主要从几个方面来讲:
1.vue的生命周期是什么
2.vue生命周期的在项目中的执行顺序
3.vue中内置的方法 属性和vue生命周期的运行顺序(methods、computed、data、watch)

一、vue的生命周期是什么
vue每个组件都是独立的,每个组件都有一个属于它的生命周期,从一个组件创建、数据初始化、挂载、更新、销毁,这就是一个组件所谓的生命周期。在组件中具体的方法有:
- beforeCreate
- created
- beforeMount
- mounted
- (
- beforeUpdate
- updated
- )
- beforeDestroy
- destroyed
对应的中文就如其字面意思,英文不好的童鞋可以有道翻翻
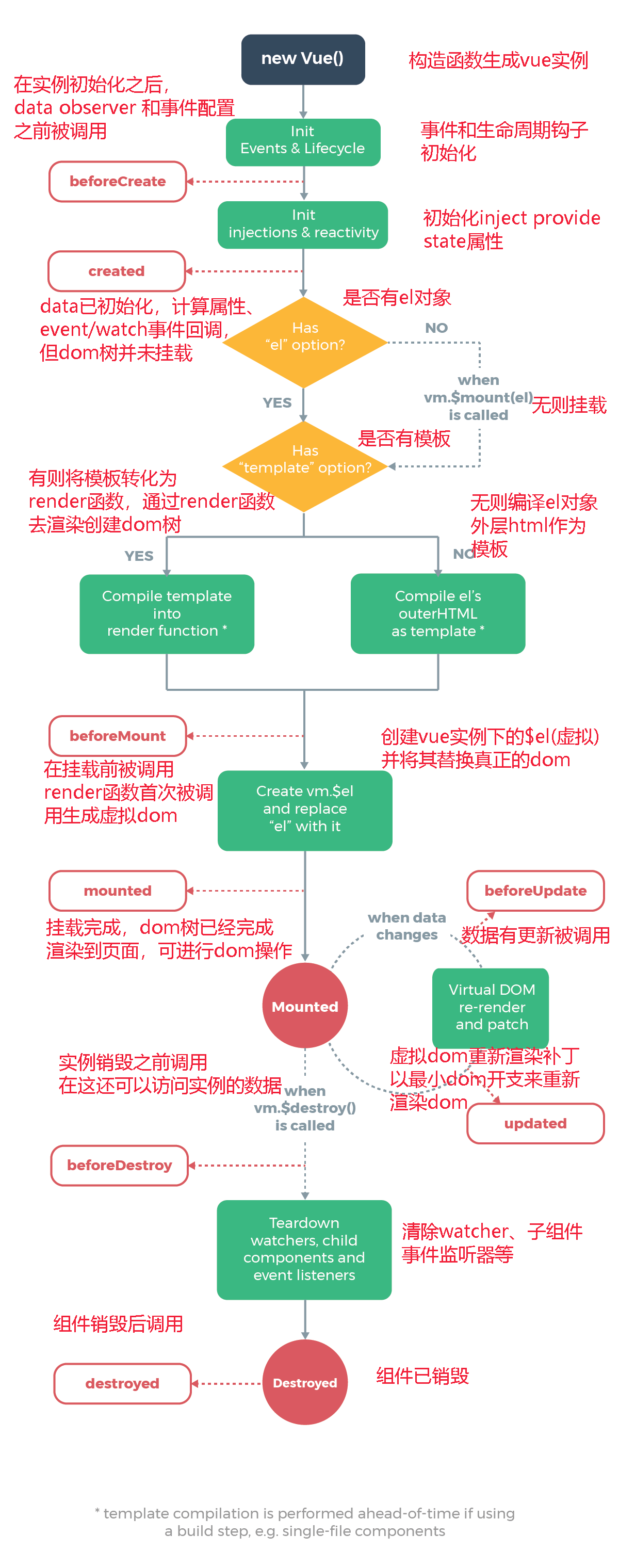
好了,这里要上图啦~~~

二、vue生命周期的在项目中的执行顺序
...
data () {
return {
rendered: false,
}
}
...
1.beforeCeate(){
console.log(this.rendered); // undefined
}
2.created() {
console.log(this.$el);//undefined
console.log(this.rendered); // false
}
3.beforeMount() {
console.log(this.$el);//undefined
}
4.mounted() {
console.log(this.$el);
}
5.beforeDestroy(){
console.log(this.$el);
console.log(this.rendered);
}
6.destroyed() {
console.log(this.$el);
console.log(this.rendered);
}
三、vue中内置的方法 属性和vue生命周期的运行顺序(methods、computed、data、watch、props)
从第一二点可知道data的初始化是在created时已经完成数据观测(data observer),并且诸如methods、computed属性 props等已经初始化;那问题来了,
data props computed watch methods他们之间的生成顺序是什么呢?
props => methods =>data => computed => watch;


 2021-08-30 16:59:26
2021-08-30 16:59:26




 [2022-08-03]
[2022-08-03] 412
412





