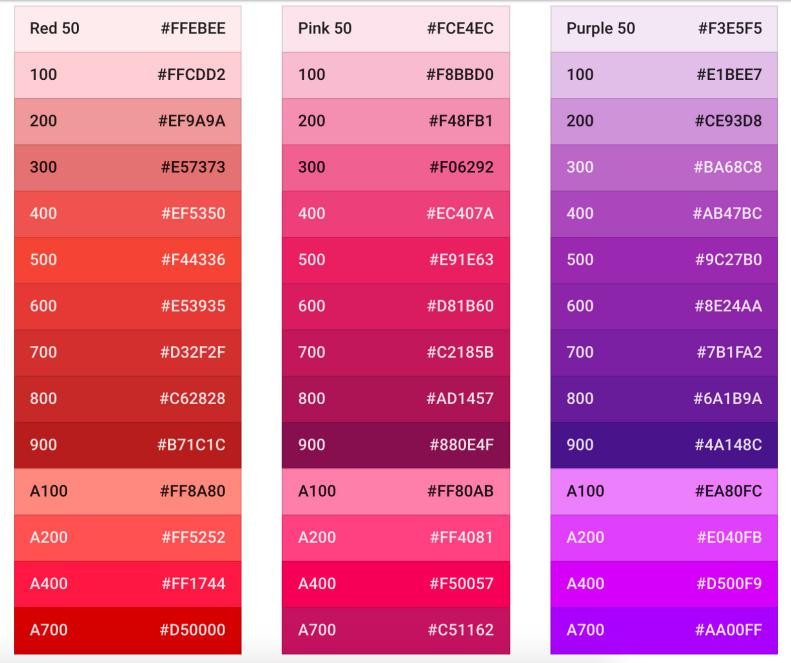
Material Design 色板,这个色板广泛应用于插画、UI设计等优秀作品当中,灵活应用Material Design 色板,配色就会很漂亮。如果大家参照合适的,优秀的作品的同时,还是没有掌握配色或者颜色还是不好看,那下面给大家介绍的一些插件,可以帮助大家进行Material Design色彩搭配。

AT UIKIT:一款轻量级、模块化的前端 UI 组件库
该 UI 组件库是凹凸实验室创建,该团队是一个年轻基情的技术团队。现在技术团队都能用 Material Design 做出这么棒的色彩规范,作为设计师倍感压力。
Clarity Design
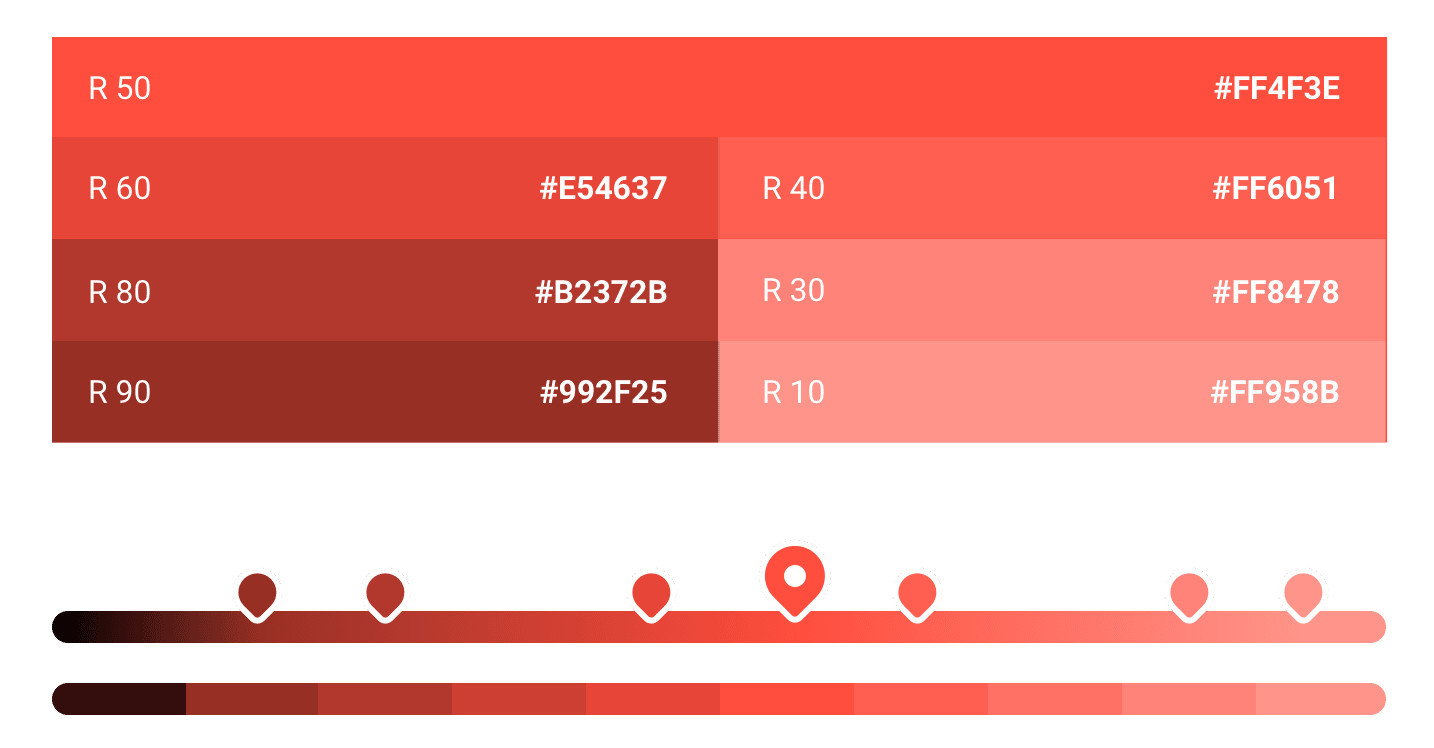
该设计系统是由 Teambition 团队创建,虽然没有用 Material Design 色板制作,但是用的方法却类似 Material Design。

Advance Design
该设计系统是由支付宝团队设计,配色方法跟 Teambition 基本一致。
还有几款可以在Sketch上使用的插件
1.Swatches
Swatches可以直接选择 Google Material Design 色板,此色板适合新手,或者项目紧急的项目,用上它,你离涨薪就不远了。
内置多种颜色样本,例如:Material Design、Open Color、RAL、TOYO、潘通等,可方便将它们应用到设计稿中
· 执行 Plugins > Swatches > Swatches 打开颜色库
· 点击右上角汉堡按钮选择预置颜色库
选中颜色,左下角会显示对应颜色名称和色值,右下角按钮可分别执行:应用于填充、边框、添加文档颜色、复制色值、保存至系统拾色器,顶部搜索框还可快速检索颜色
2.Sketch Material
选择 Sketch Material → Color
生成表单的使用:执行 Sketch Material > Forms... 可以快速生成 Material Design 风格表单,并可填充自定义内容,下列功能操作类似
还可以生成文本、生成 Snackbar 与 Toast、生成弹出层、生成图标、生成表格、生成 Chips、生成提示框、生成按钮、生成 Elevation
3.Chromatic Sketch
这个插件跟前两个不一样,灵活性更高,可以根据产品的主色调来进行渐变色配色。
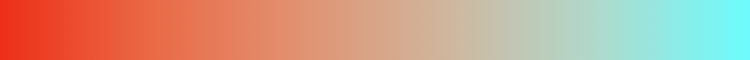
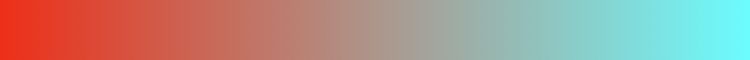
如果创建的渐变中间部分有点灰暗,执行 Plugins > Chromatic Sketch > Fix Gradient 能够感知渐变中间色值进行调整并增加锚点,以改善渐变
调整前:

调整后:

执行 Plugins > Chromatic Sketch > Create Color Scale 将在两个选定颜色之间创建一个色阶
创建前:

创建后:



 2021-12-24 11:47:51
2021-12-24 11:47:51




 [2023-08-16]
[2023-08-16] 2246
2246




