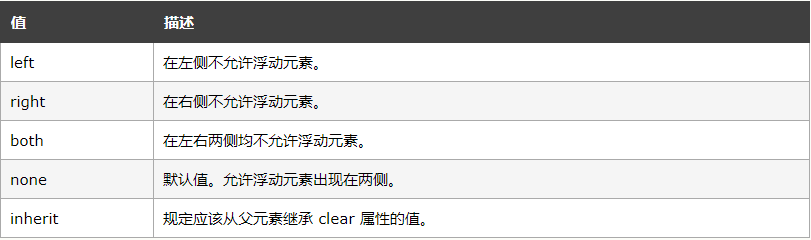
在技术文档中对于clear的值是这样解释的:

我们在实例中看一下:
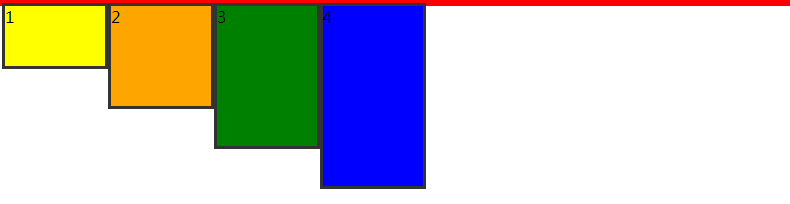
首先:在一个大盒子里放4个p标签,让p标签全部左浮动,此时会产生高度塌陷问题

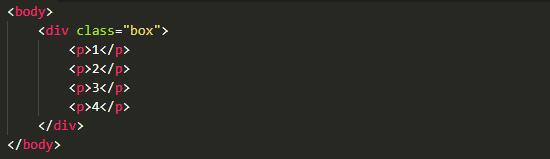
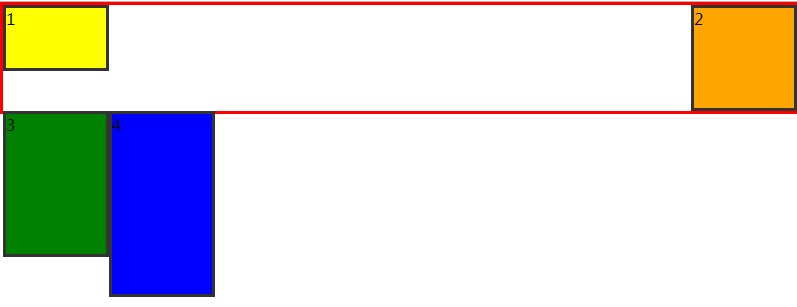
HTML代码如下:

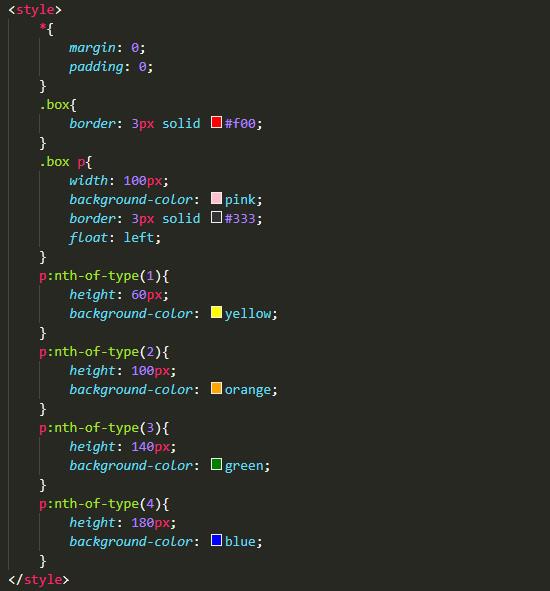
css代码如下:

在前两个p标签之后添加一个空的块元素div,给这个块元素clear:left属性
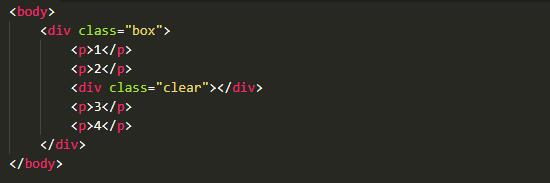
HTML代码如下:

css代码如下:
.clear{ clear: left; }

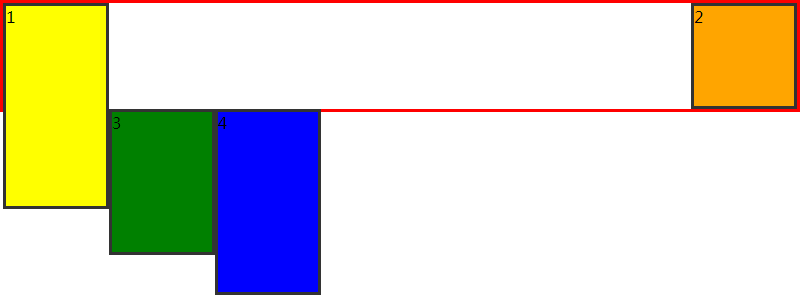
看起来是实现了元素左侧不允许有浮动,但如果给第2个p标签一个右浮动
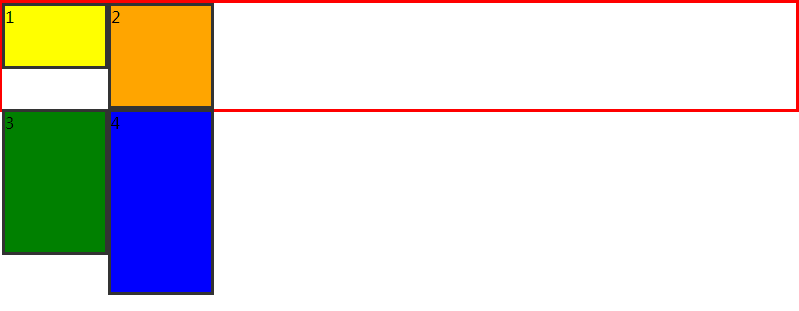
css代码如下:
p:nth-of-type(2){
float: right;
height: 100px;
background-color: orange;
}

会发现父元素只撑开了第一个左浮动的p标签的宽度。
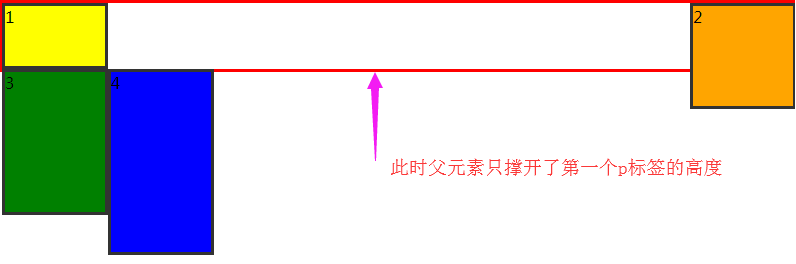
此时,把中间的div元素clear值改成right,我们再来看
css代码如下:
.clear{ clear: right; }

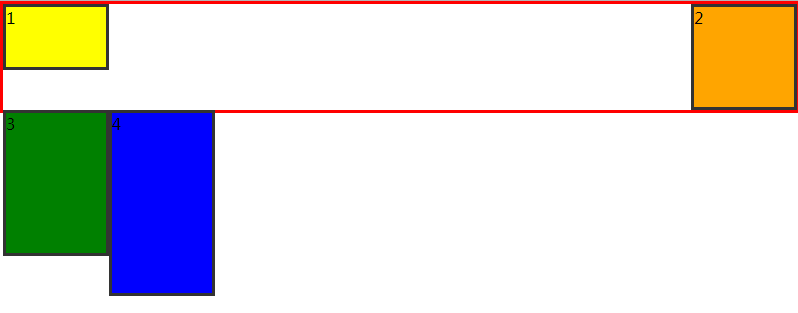
增加第一个p标签的高度后
css代码如下:
p:nth-of-type(1){
height: 200px;
background-color: yellow;
}

按照文档中说明来看,应该是元素右侧不能有浮动元素,但第3个和第4个p标签一直都是没有变化的,相反,元素之前的右浮动元素撑开了父元素的高度。
再看看clear值为both,在值为both时修改第一个p元素的高度
css代码如下:
.clear{ clear: both; }


这种情况下,无论之前的是左浮动还是右浮动都可以清除掉
到这里,我们发现clear是清除掉元素之前的浮动元素
clear:left 清除这个元素之前元素的左浮动
clear:right 清除这个元素之前元素的右浮动
clear:both 清除这个元素之前元素的左浮动和右浮动
最后注意:clear属性只对块元素有效哦!!!


 2019-12-19 16:20:46
2019-12-19 16:20:46




 [2022-08-03]
[2022-08-03] 494
494





