前端在开发过程中,是需要一些规范的,有了规范文档能够使我们的开发流程更加规范化;提高团队的协作能力、代码的复用率;写出质量更高的代码;同时也可以方便我们后期的维护。
文件规范:
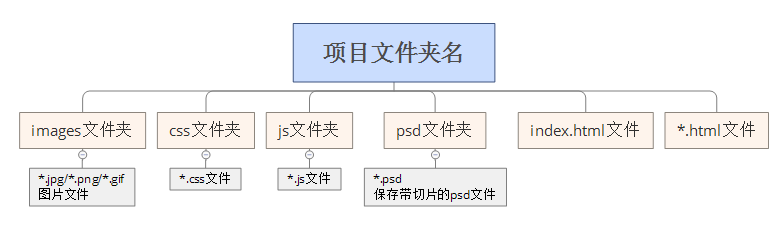
根据项目名称创建项目文件夹,将css文件夹、images文件夹、js文件夹、psd文件夹、*.html文件放在工程目录中。

HTML文件以英文命名,首页名称必须为index.html作为入口文件。
css文件以英文命名,后缀为.css。通用的css文件包括base.css/reset.css和public.css,里面包含css reset、公用的css间距、css文字样式等,首页为index.css,其他页面依据实际的模块进行命名。
JavaScript文件以英文命名,后缀为.js。通用的js文件common.js和base.js,其他页面依据实际的模块进行命名。
图片文件命名尽量与模块样式名称保持关联,常用图片格式jpg、gif、png等
HTML规范:
文档类型声明统一为html5的文档声明;编码方式统一为utf-8 。
书写时根据页面结构,利用IDE实现层次分明的缩进;所有代码需要遵循HTML标准,建议书写标签名、属性名时使用小写字母;属性值必须用双引号包围;并考虑向后扩展性。
使用语义化标签,便于开发者阅读和写出更优雅的代码,便于浏览器、搜索引擎解析,便于团队开发和维护,有利于SEO。如:标题用h1-h6,段落用p标签。特殊符号尽可能使用代码来替代。
合理规划元素嵌套层级,不合理的嵌套会影响页面性能
HTML中图片的使用:
1 )img标签中添加alt=”替换文本”,以便图片丢失时,用户可以根据替换文本了解页面内容
2)运用css sprites技术,集中小的背景图或图标, 减小页面http请求,sprite按模块制作,方便后期修改或多人协作开发
CSS规范:
统一编码规则为utf-8。
书写代码前需要做如下考虑:
1)确定版心,如果超过1200需要与设计师沟通确认;
2)规划样式,提高样式的重复使用率;
3)样式重置;
4)提前沟通页面中模棱两可的需求和交互,方便后续布局;
5)布局时考虑后续交互效果处理的便利性,必要时预留出后续交互中会用到的样式。
书写代码时,添加注释,保持代码缩进格式;当属性值为0时,可以省略后面的单位;建议每个语句结束后添加分号;注意兼容问题。
选择器命名要遵循命名规范:
1) 由字母开头,小写英文、数字和 _ 来组合命名 或者 首字母大写,驼峰式命名
2) 命名要语义化,,简明化。尽量做到见名知意
css属性书写顺序。建议遵循: 布局定位属性–>自身属性–>文本属性–>其他属性. 也可根据自身习惯书写, 但尽量保证同类属性写在一起
1) 布局定位属性:display 、float、position以及相应的 top、right、bottom、left属性等
2) 自身属性:width、height、background、padding、border、margin等
3) 文本属性:color、font、text-decoration、text-align、vertical-align等
JavaScript规范:
文件编码统一为UTF-8。
书写过程中每行代码结束需要添加分号;变量名命名,需要符合命名规范,建议使用驼峰式命名方式;书写时需要在文件中添加适当注释。
所有功能均根据项目实际需求原生开发,避免冗余;如果需要引入第三方库,需要与团队其他开发的人员沟通,讨论决定。
后期优化过程中,非注释类中文字符必须转换成Unicode编码使用,避免出现乱码。
注意事项:
页面中的文本内容。一般能用文字的都用文字保证静态页面的可编辑性,专题中的特殊字体一般要切图,但具体情况与需求沟通。
PC端页面需要兼容到IE8以下时,布局中如果用到HTML5标签,注意处理兼容或避免使用。
页面布局时能用正常文档流布局的不使用定位布局;尽可能不使用表格布局,但页面设计中以表格形式展示的内容模块也要尽量使用表格布局
页面中添加链接的部分,通常页面中需要添加链接的部分,PC端要设置在新窗口打开属性target=”_blank”


 2020-08-05 18:36:17
2020-08-05 18:36:17




 [2022-08-03]
[2022-08-03] 493
493





