:nth-child和:nth-of-type都是css3的结构伪类选择器,和他们相关的还有一堆其他的结构伪类选择器,如果搞懂了这两个选择器的话,相应的也能搞懂和他们相关的其他结构伪类选择器啦。
这两个选择器,可不像我们看起来的那么简单,他们的作用相近,却又不完全一样。
定义
我们先来看下这两个选择器的定义:
:nth-child(n) 选择器匹配父元素中的第 n 个子元素,元素类型没有限制。
:nth-of-type(n)选择器匹配同类型中的第n个同级兄弟元素。
n可以是一个数字,一个关键字,或者一个公式。
写个例子看下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>:nth-child()和:nth-of-type()的区别</title>
- <style>
- .box p:nth-child(2){
- color:#fff;
- background: orange;
- }
- </style>
- </head>
- <body>
- <div class="box">
- <h2>我是h2标签</h2>
- <p>我是.box里的第二个子元素,我是第一个p标签</p>
- <p>我是.box里的第三个子元素,我是第二个p标签</p>
- </div>
- </body>
- </html>
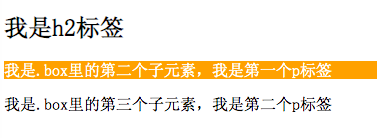
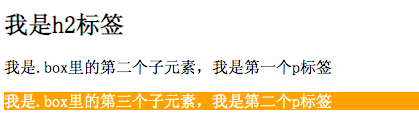
效果如下:

- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>:nth-child()和:nth-of-type()的区别</title>
- <style>
- .box p:nth-of-type(2){
- color:#fff;
- background: orange;
- }
- </style>
- </head>
- <body>
- <div class="box">
- <h2>我是h2标签</h2>
- <p>我是.box里的第二个子元素,我是第一个p标签</p>
- <p>我是.box里的第三个子元素,我是第二个p标签</p>
- </div>
- </body>
- </html>
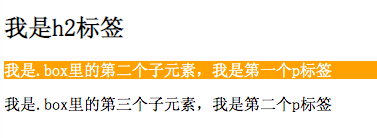
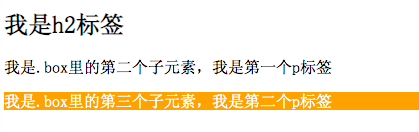
效果如下:

一个是.box p:nth-child(2),一个是.box p:nth-of-type(2),括号里面都2,但是效果却不同。那么到底这两个选择器是什么意思呢?
分析:
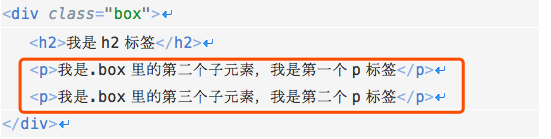
我们再来看下结构:
.box的子元素有三个,第一个是h2标签,第二个和第三个是p标签。
- <div class="box">
- <h2>我是h2标签</h2>
- <p>我是.box里的第二个子元素,我是第一个p标签</p>
- <p>我是.box里的第三个子元素,我是第二个p标签</p>
- </div>
.box p:nth-child(2)
.box p:nth-child(2)的效果是选择出了第一个p标签,也就是.box里的第二个子元素。

翻译下:
1.确定了选择的是.box元素里面的p元素。
2.选择的是.box的子元素里面àp元素à的父元素里面的à第二个子元素。
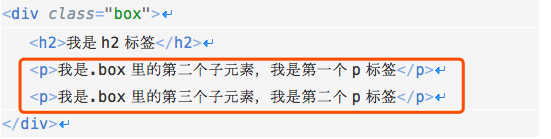
3.我们来分析下第二点到底是什么意思:”.box的子元素里面àp元素”指的是这两个元素:

4.“ p元素à的父元素”指的就是.box这个元素:

5.“ 的父元素里面的à第二个子元素”的意思就是:.box这个元素里面的第二个子元素:

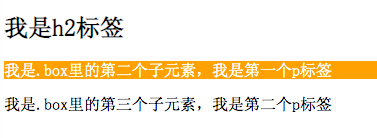
6.别忘记我们第1条里面的“确定了选择的是.box元素里面的p元素”,我们确定了这个第二个元素就是p元素,因此得出的效果是:

怎么样?现在明白.box p:nth-child(2)是什么意思了吧~那我们再来看下.box p:nth-of-type(2)吧~
.box p:nth-of-type(2)
.box p:nth-of-type(2)的效果是选择出了第二个p标签,也就是.box里的第三个子元素。

翻译下:
1.确定了选择的是.box元素里面的p元素。
2.选择的是.box的子元素里面àp元素à的父元素里面的à第二个p元素。
3.我们来分析下第二点到底是什么意思:”.box的子元素里面àp元素”指的是这两个元素:

4.“ p元素à的父元素”指的就是.box这个元素:

5.“ 的父元素里面的à第二个p元素”的意思就是:.box这个元素里面的p元素里的第二个,所以这里我们就不用管其他元素,只找p元素就可以了,因此选择出的结果是:


案例中的.box p:nth-child(2)和.box p:nth-of-type(2)区别就在于是第二个子元素还是第二个p元素
其实区别很简单::nth-of-type为什么要叫:nth-of-type?因为它是以"type"来区分的。所以我们只需要找这个类型的元素,其他元素都可以视而不见。


 2020-09-11 14:59:08
2020-09-11 14:59:08




 [2022-08-03]
[2022-08-03] 492
492





