当内容区域比较长,需要滚动页面时,部分内容需要在滚动范围内的顶部始终展现,这种效果就称之为固钉。那我们该如何使用js来实现这种结果呢。
在实现该效果之前,我们需要掌握body位置属性中offset系列和scroll系列。
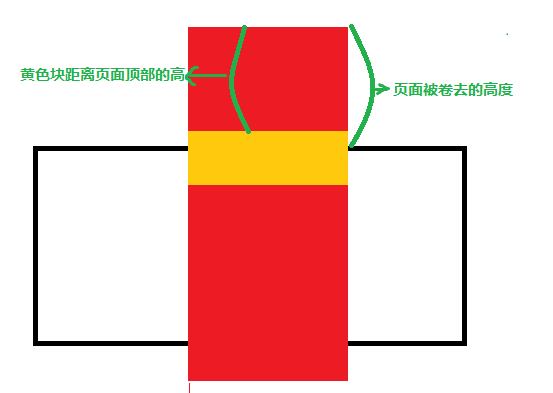
其关系如下图所示:

offset系列中常用的属性为:
1. 获取元素的占位宽高
① 元素.offsetWidth:获取元素的占位宽—width+padding+border
② 元素.offsetHeight:获取元素的占位高—height+padding+border
2. 获取元素在页面中的位置
① 元素.offsetTop:当前元素的顶部,到定位父元素的距离,没有定位父元素,到 body 的距离;
② 元素.offsetLeft:当前元素的左边,到定位父元素的距离,没有定位父元素,到 body 的距离;
scroll系列中常用的为:
1. 元素的滚动(当该元素内部出现了滚动条)
① 元素.scrollTop:元素被卷去的高;
② 元素.scrollLeft:元素被卷去的宽;
③ 元素.scrollWidth:获取元素实际内容宽;
④ 元素.scrollHeight:获取元素实际内容高;
2. 屏幕的滚动距离:
document.documentElement.scrollTop:获取页面被卷去的高。
为了兼容ie一般为则需要用 document.body 代替 document.documentElement。
那之后我们来分析我们要实现的效果,例如在该图示中黑色矩形代表窗口,红色矩形代表整个html页面,在我们滚动页面时当黄色块走到窗口顶部时让其停留在窗口顶部。


接下来页面滚动时我们需要知道当前页面的滚动距离即document.documentElement
.scrollTop,和黄色块距离页面顶部的距离即offsetTop,在滚动的过程中比较这两个值的大小,当页面被卷去的高度 >= 黄色块距离页面顶部的距离时,黄色块应该定在窗口顶端,这时应该给黄色块添加一个固定定位。当条件不满足时,再将其固定定位取消掉。
代码为:
- <style>
- div{
- width: 100%;
- height: 150px;
- background: tomato;
- margin-bottom: 10px;
- }
- #con{
- background: yellow;
- }
- .active{
- position: fixed;
- top:0;
- left: 0;
- }
- </style>
- <body>
- <div></div>
- <div></div>
- <div></div>
- <div></div>
- <div id="con"></div>
- <div></div>
- <div></div>
- <div></div>
- <div></div>
- <div></div>
- <div></div>
- </body>
- <script>
- var oCon = document.getElementById('con');
- // 需要先在外面存储一下这个值,因为加了定位之后会变为获取到定位父元素的距离,为0
- var offsetT = oCon.offsetTop;
- // 当页面被卷去的高度 >= 红盒子在页面中的位置时,红盒子就定在顶部
- // 添加滚动事件
- window.onscroll = function(){
- var scrollH = document.documentElement.scrollTop || document.body.scrollTop;
- if(scrollH >= offsetT){
- oCon.className = 'active';
- }else{
- oCon.className = '';
- }
- }
- </script>
需要注意的是:在页面滚动之前我们要先获取黄色块距离页面顶部的距离,因为offsetTop的值在元素没有定位的情况下,获取的才是其在页面中的位置。当加了固定定位之后该值会为0,之后条件判断永远为真,则取消固定定位时无效。


 2021-03-22 16:29:11
2021-03-22 16:29:11




 [2022-08-03]
[2022-08-03] 467
467





