一、HTML 标签
HTML 标签(tag or label)其实也叫标记(markup),是由一对尖括号 <> 及标签名组成的。是用来描述网页的,标签分为“起始标签”和“结束标签”两种,两者的标签名称是相同的,只是结束标签多了一个正斜杠“/”。所以标签就是尖括号+标签名,不包含起止标签所包裹的内容。
二、HTML 元素
HTML 文档是由各种 HTML 元素组成的,如 html 元素(HTML 文档根元素)、head(HTML 头部)元素、body(HTML 主体)元素、title(HTML 标题)元素和 p(段落)元素等,这些元素都是通过尖括号“<>”组成的标签形式来表现的。一般来说,“起始标签”表示元素的开始,“结束标签”表示元素的结束,所以元素是起止标签+标签所包含的内容
HTML 元素分为“有内容的元素”和“空元素”两种。“有内容的元素”是由起始标签、结束标签以及两者之间的元素内容组成的,其中元素内容既可以是需要显示在网页中的文字内容,也可以是其它元素。“空元素”只有起始标签而没有结束标签,也没有元素内容,如br表示换行。
所以在html文档中我们的标签又可以称之为元素。
三、HTML 节点
加载 HTML 页面时,web 浏览器生成一个树型结构,用来表示页面内部结构,称之为 DOM 树,DOM 将这种树型结构理解为由节点组成。
DOM 可以将任何 HTML 文档描绘成一个由多层节点构成的结构。节点分为几种不同的类
型,每种类型分别表示文档中不同的信息及(或)标记。每个节点都拥有各自的特点、数据和方法,另外也与其他节点存在某种关系。节点之间的关系构成了层次,而所有页面标记则表现为一个以特定节点 为根节点的树形结构。

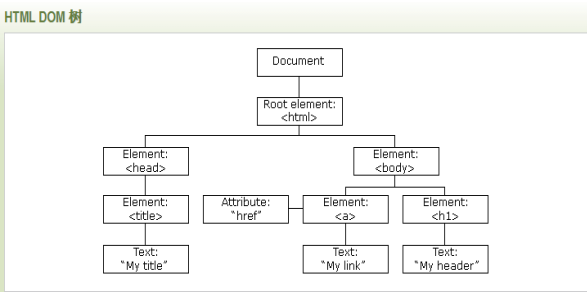
例如上图就是将一个基本的html文档解析成DOM树的结构
可以看出对于节点它包括的不仅仅是我们的标签,对于属性也会解析为一个节点。实际上节点类型总共有12种,但我们经常操作的也就只有固定的几类,例如:
(1) 文档节点,表示的是整个 html文档
(2) 标签节点,表示的是 html 中的标签,就是标签及其所包含的内容
(3) 属性节点,表示的是 html 标签中的属性,如class属性
(4) 文本节点,表示的是 html 标签中的内容文本、空格 回车等,
(5) 注释节点,表示的是 html 文档中的注释
通俗点来说就是节点不仅仅是标签,还包括着其他的内容,但一般我们一会把标签称之为节点。


 2021-06-18 17:23:24
2021-06-18 17:23:24




 [2022-08-03]
[2022-08-03] 490
490





