一、如何开通云开发
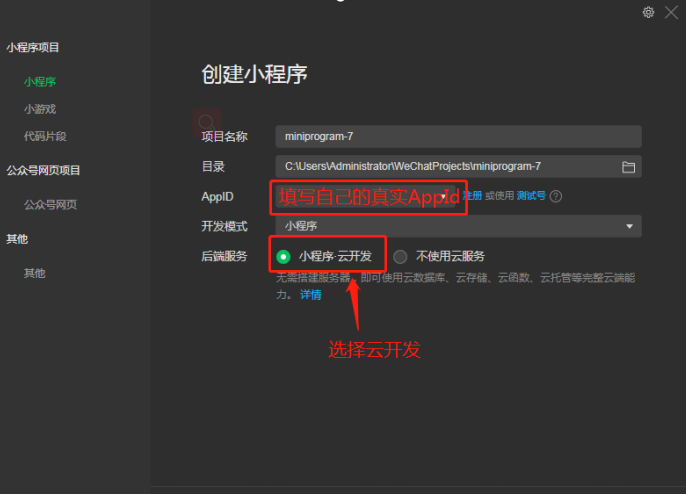
1、新建小程序模板,选择自己实际的AppId,选择云开发

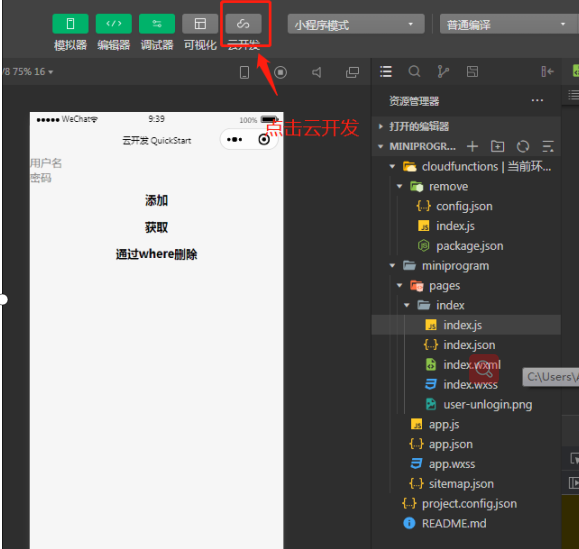
2、进入编译器,点击云开发,即可进入购买,注意!!,云开发会免费赠送两套环境供用户使用。

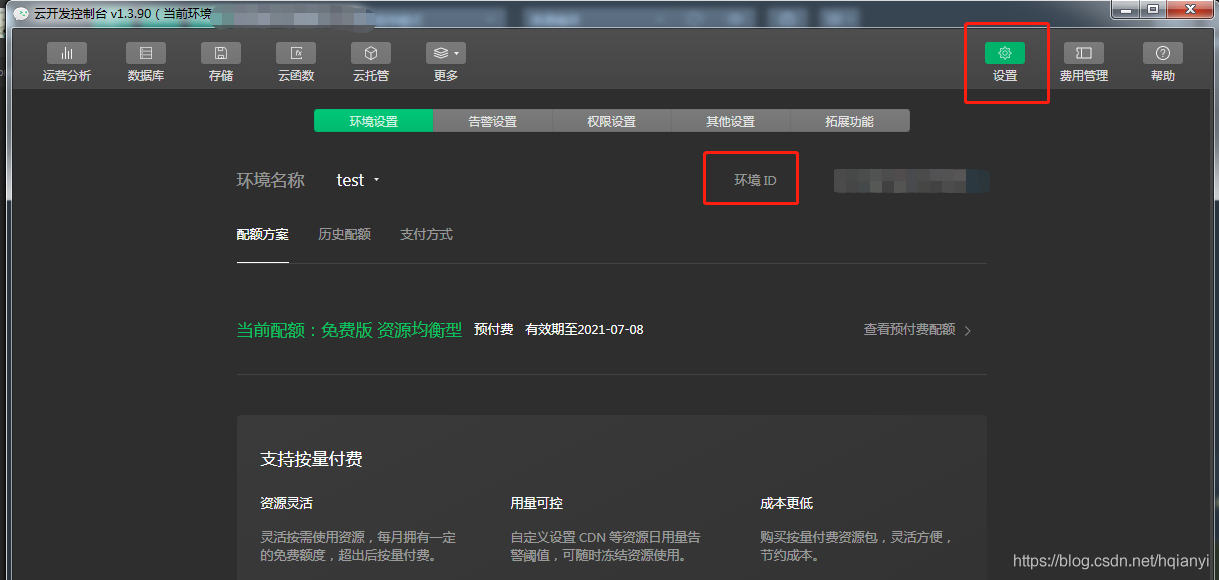
3、查看环境ID,在云开发设置中查看

二、云能力初始化
创建完项目后,会有两个文件夹,cloudfunctions和miniprogram,cloudfunctions存放云函数的文件夹,而miniprogram为我们本地项目,我们在miniprogram中的app.js 初始云函数
- App({
- onLaunch: function () {
- if (!wx.cloud) {
- console.error('请使用 2.2.3 或以上的基础库以使用云能力')
- } else {
- wx.cloud.init({
- // env 参数说明:
- // env 参数决定接下来小程序发起的云开发调用(wx.cloud.xxx)会默认请求到哪个云环境的资源
- // 此处请填入环境 ID, 环境 ID 可打开云控制台查看
- // 如不填则使用默认环境(第一个创建的环境)
- env: '自己的环境ID',//注意!!!在云开发设置中查看
- traceUser: true,
- })
- }
- }
三、云开发中基本的增删改查
1、添加数据,代码中users为数据库表的名字,data写想要添加的参数
- //引入数据库
- let db = wx.cloud.database()
- db.collection("users").add({
- data:{
- //想添加的参数
- },
- success(res){
- console.log(res);//成功的回调
- }
- })
2、获取数据
(1)获取全部
- //引入数据库
- let db = wx.cloud.database()
- //异步获取
- db.collection("users").get({
- success(res){
- console.log(res);
- }
- })
- // 同步获取--同步获取需要在方法前写async
- let res = await db.collection("users").get()
(2)通过条件获取
- //引入数据库
- let db = wx.cloud.database()
- //异步获取
- db.collection("users").where( 查询的条件 ).get({
- success(res){
- console.log(res);
- }
- })
- // 同步获取--同步获取需要在方法前写async
- let res = await db.collection("users").where( 查询的条件 ).get()
3、修改数据
(1)通过id修改,获取完数据时自带id,可以通过自带的id修改
- //引入数据库
- let db = wx.cloud.database()
- db.collection('users').doc(id).update({
- data: {
- userVal: "admins" //想要修改的内容
- }, //修改的内容
- success(res) {
- console.log(res)
- }
- })
(2)通过where条件修改
- //引入数据库
- let db = wx.cloud.database()
- db.collection('users').where(条件--如:{userVal:admin}).update({
- data: {
- userVal: "admins"
- }, //修改的内容
- success(res) {
- console.log(res)
- }
- })
4、删除数据
(1)通过id删除
- //引入数据库
- let db = wx.cloud.database()
- db.collection('users').doc(id).remove({
- success(res) {
- console.log(res)
- }
- })
(2)通过where删除 -- 注意!(在小程序端不能删除多条,必须在云端进行)
- //引入数据库
- let db = wx.cloud.database()
- db.collection('users').where(条件,如:{uesrVal:admin}).remove({
- success(res) {
- console.log(res)
- }
- })
四、应用云开发,上传用户名和密码小案例
1、index.wxml文件
- <input type="text" model:value="{{userVal}}" placeholder="用户名" />
- <input type="text" model:value="{{passVal}}" placeholder="密码" />
- <button bindtap="addUser">添加</button>
2、index.js文件
- let db = wx.cloud.database()//使用云数据库需要使用这个api调用
- Page({
- data: {
- userVal: "",
- passVal: ""
- },
- addUser() {
- //拿到表单里面的值
- let {
- userVal,
- passVal
- } = this.data
- //引用数据库
- // 数据库添加操作 -- 异步操作
- //users是云开发里面数据库的表名(数据库在云开发点加号自行创建),data里面为需要添加的参数,success回调函数可以查看是否成功
- db.collection("users").add({
- data: {
- userVal,
- passVal
- },
- success(res) {
- console.log(res);
- }
- })
- },
- })


 2021-08-30 17:15:21
2021-08-30 17:15:21




 [2022-08-03]
[2022-08-03] 488
488





