Sketch 在版本49中增加了 Prototyping 功能,试图给 Sketch 安装「原型」类型的插件也越来越多。有一款插件 Diya,安装后的 Sketch 神似 Principle。Diya插件的 slogan 是「Bring your ideas to life」,这句话的意思是:为你的设计画龙点睛。
插件官网:Diya – Timeline animation directly in Sketch
相关阅读:Introducing Diya | Diya Tutorials
其他插件:CRAFT | Sketch Material | WeSketch | Runner
需要大家花几分钟学会以下4个步骤就可以实现Sketch 到Principle的变形。
第一步,连线

和 Prototype 功能相同的连线方式,从 Layer 到 Artboard。当然,目前见过所有具备原型能力的插件都是这么操作的。
第二步,调整

每个动画都可以在时间轴面板上调节。Sketch 升到版本49.3的同学,时间轴面板暂时无法被呼出,等作者修复吧。。。
第三步,预览

第四步,导出
Diya 的导出功能很贴心,会针对原型面相的对象「老板」和「开发」生成两个文件:
1. 一份普通的原型文件,老板有个浏览器就可以浏览;
2. 一份带动效注释的原型文件,开发可以参考上面的参数进行效果还原。
虽然我没当过「老板」和「开发」,但是这个细节暴露了 Diya 的作者是服务设计出身,具备前端开发能力的全链路设计师。
快速上手后,还有这些功能可以玩一下。
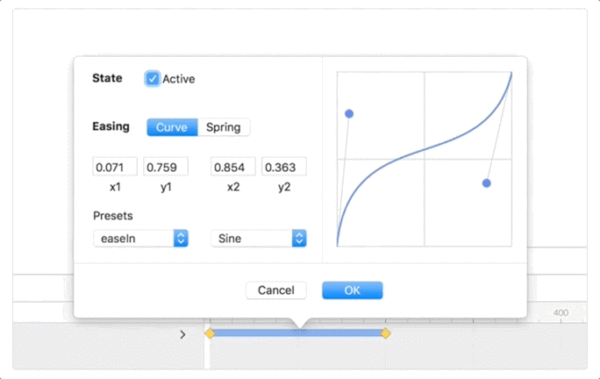
运动曲线

如果对动效的要求很高,嫌弃默认值的同学可以自己调节动效参数。
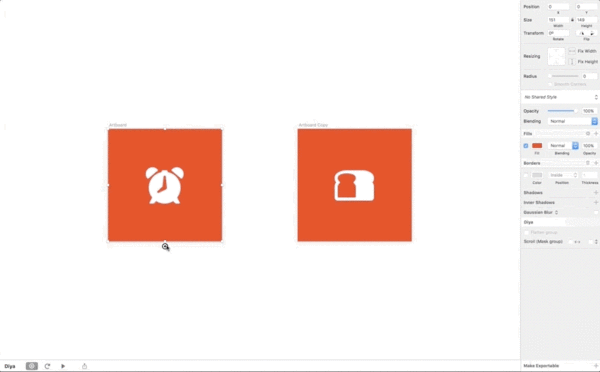
形变动画

可以比照 Keynote 的「神奇移动」来理解这个功能。
路径动画

这是个非常有趣的小技巧,可以看一下官方教程,讲的很清楚。
动画复用

正如 Sketch 的精华 Symbol,用 Diya 制作的交互动画同样可以复用。


 2021-11-03 13:51:23
2021-11-03 13:51:23




 [2023-08-16]
[2023-08-16] 2582
2582




