相信大家都玩过很多的游戏,在游戏中必不可少的元素非背包界面莫属,下图给大家展示一些背包界面:


大家观察上述背包可以发现,在背包中发现会有一些按钮,例如图一当中有,消耗品按钮,装备按钮,卷轴按钮,碎片按钮,灵魂石按钮,当点击不同按钮时,展示的是不同按钮对应的材料!
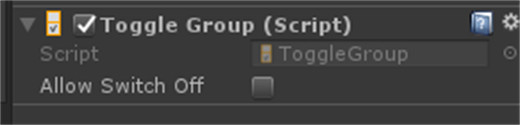
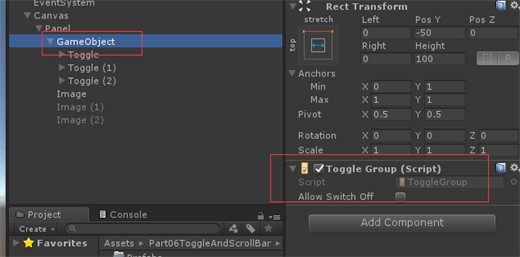
针对上述功能,在Unity引擎中又该如何实现呢?这就需要使用到ToggleGroup组件了!ToggleGroup字面意思可以理解为Toggel的集合,所以它可以管理多个Toggle组件,使多个Toggle组件依赖它,可以使其便利的实现一些需求,例如单选/换页/切换背包商城页面等功能!ToggleGroup组件又被称之为互动组件,其下管理多个Toggle时一次只能打开一个开关,按下其中一个开关,其他开关都将自动关闭,组件如下图所示:

Allow Switch Off:允许关闭
如果禁用此设置,则按下当前打开的切换开关不会更换其状态.
通过将"切换组"对象拖到组中,每个切换组的组的属性中,可以设置切换组
接下来我们使用该组件,实现上述背包中类似换页的功能.
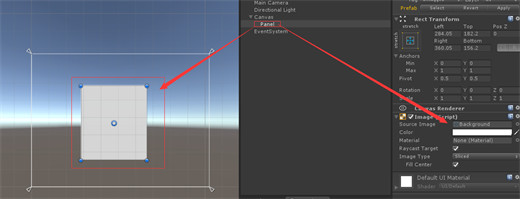
首先打开Unity引擎新建场景,创建Panel,并给Panel设置Source Image为BackGround效果如下图展示:

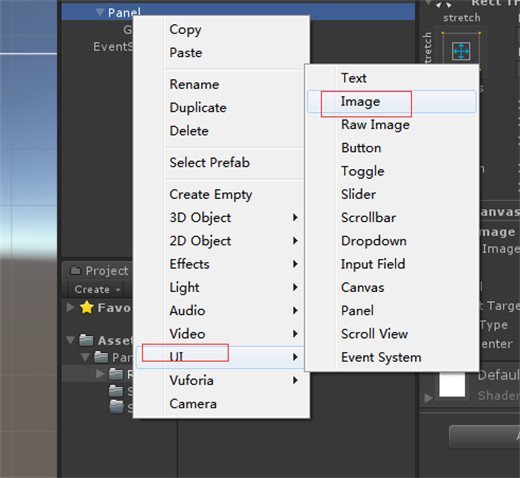
Panel下创建Image,步骤为鼠标右击出现面板找到UI选择之后找到Image:

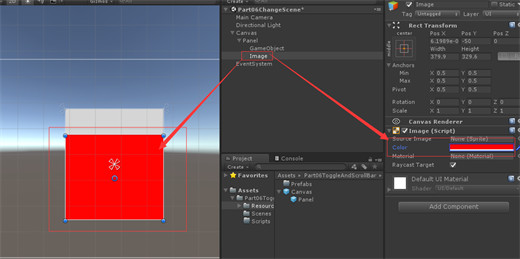
Image设置大小,添加颜色为红色:

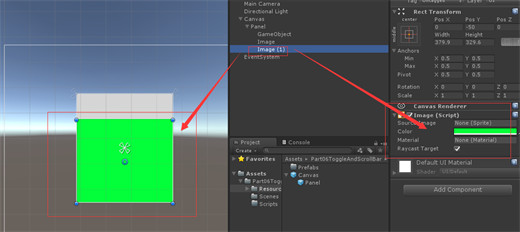
将当前Image复制一份修改颜色为绿色:

继续复制一份,修改颜色为紫色:

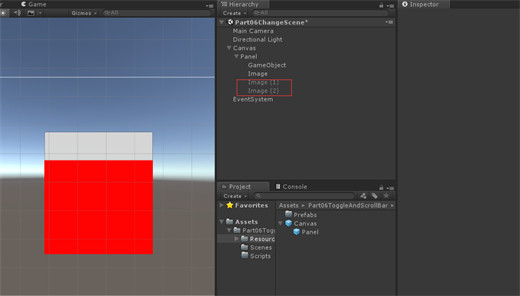
隐藏两个Image,展示出红色:

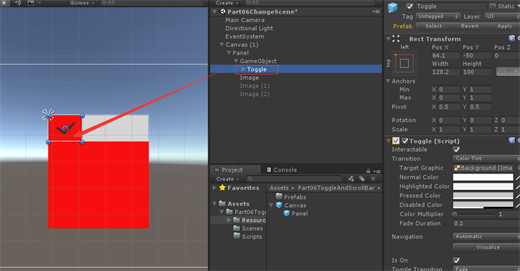
GameObject下创建Toggle控件:

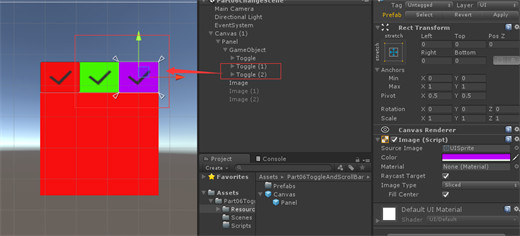
Toggle组件复制,修改颜色:

GameObject添加ToggleGroup组件:

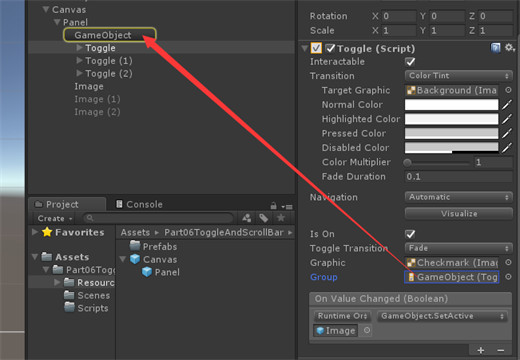
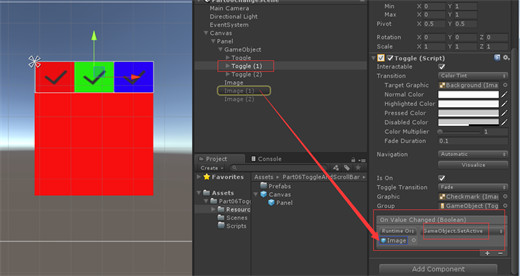
Toggle操作如下:
Group属性拖拽GameObject(前提是GameObejct添加了ToggleGroup):

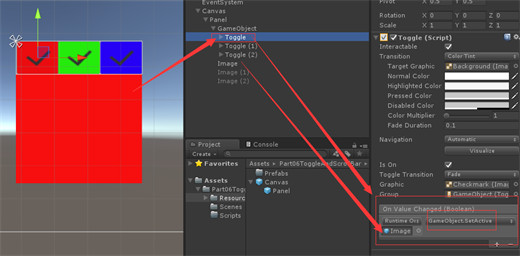
添加点击事件,拖拽Image,设置如下图:

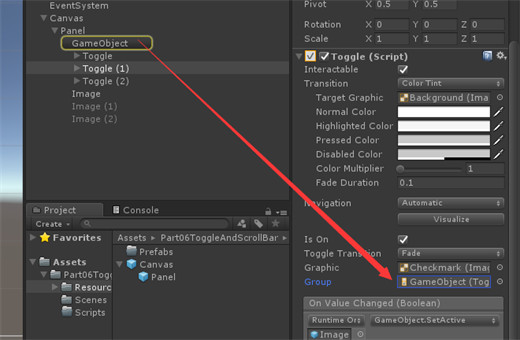
Toogle(1)操作如下:
Group属性拖拽GameObject:

添加点击事件:

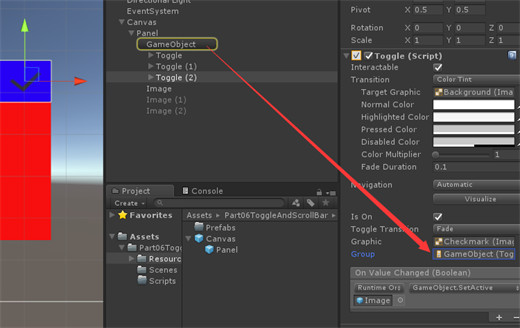
Toggle(2)操作如下:
Group属性拖拽GameObject:

添加点击事件:

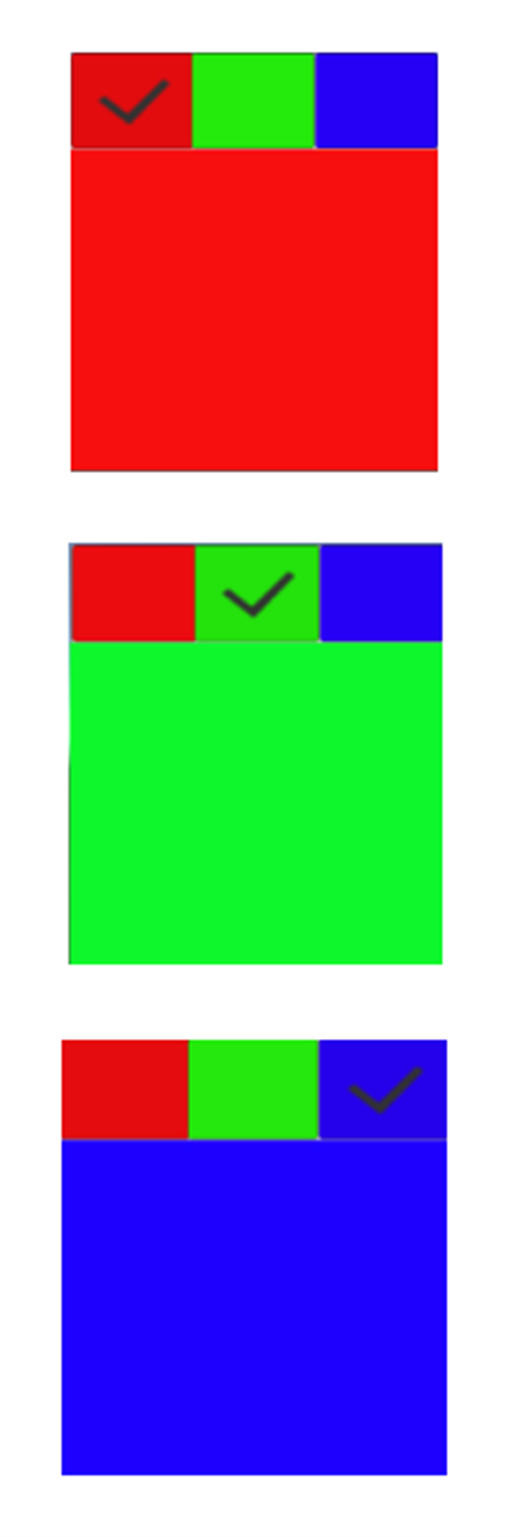
运行效果如下:

好了,我们本次的分享就要结束了,上述只是实现了一些类似的简易功能,具体的功能的深加工,还是需要我们不断的努力完善,努力完善的前提是必须要有扎实的基本功,这样才可以实现更多我们想要的功能效果!我们下期再会!!


 2022-02-11 11:52:22
2022-02-11 11:52:22




 [2023-08-09]
[2023-08-09] 1523
1523




