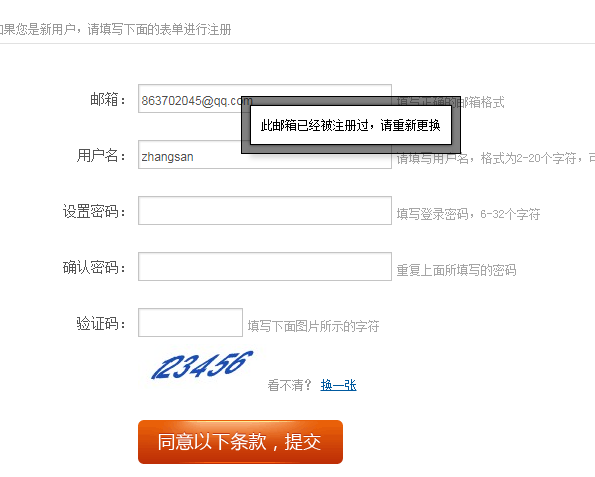
你做自动化测试的时候,有没有遇到了这样一个问题——弹框只出现几秒,就会迅速消失,那么你该如何定位这样短暂出现的信息提示框呢?

类似于这种,无法进行操作,仅仅用于提示,到时消失。
那么问题来了,就算在消失之前定位到了,等时间到了他也会自动消失,那么它的属性什么的速度再快记性再好也记不住啊!
下面教大家一招,把这个快速闪过的弹框钉起来,你就可以不慌不忙地定位这个弹框了。
废话不多说,赶紧跟着做起来吧!
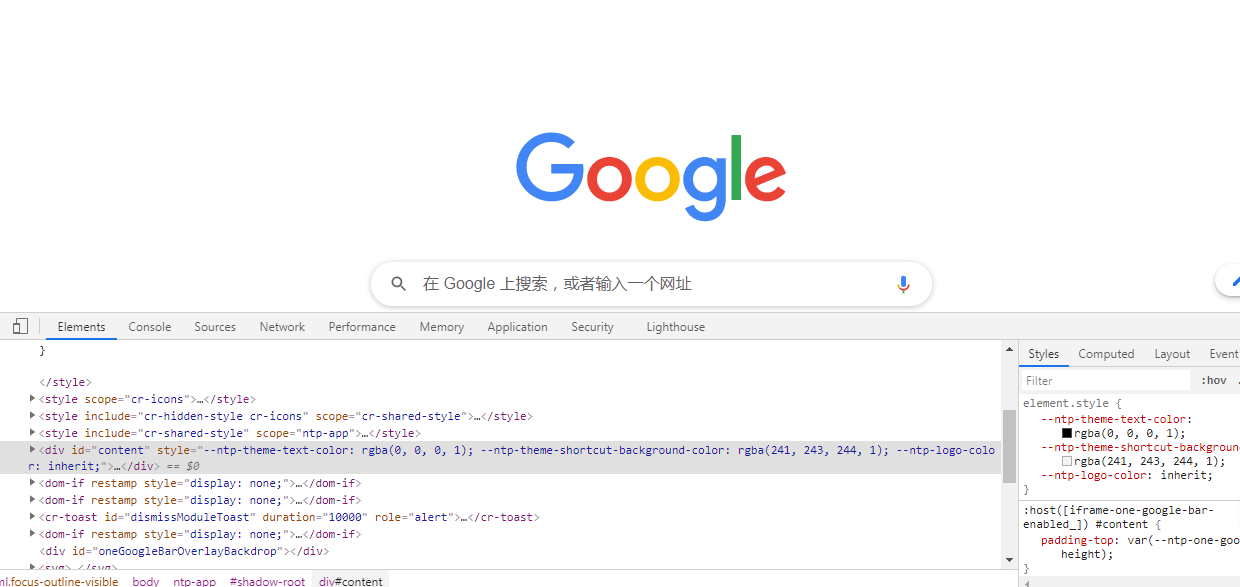
1、打开谷歌浏览器,并打开你要自动化测试的网页
2、点击鼠标右键,点击【检查】,出现类似下图的网页源码

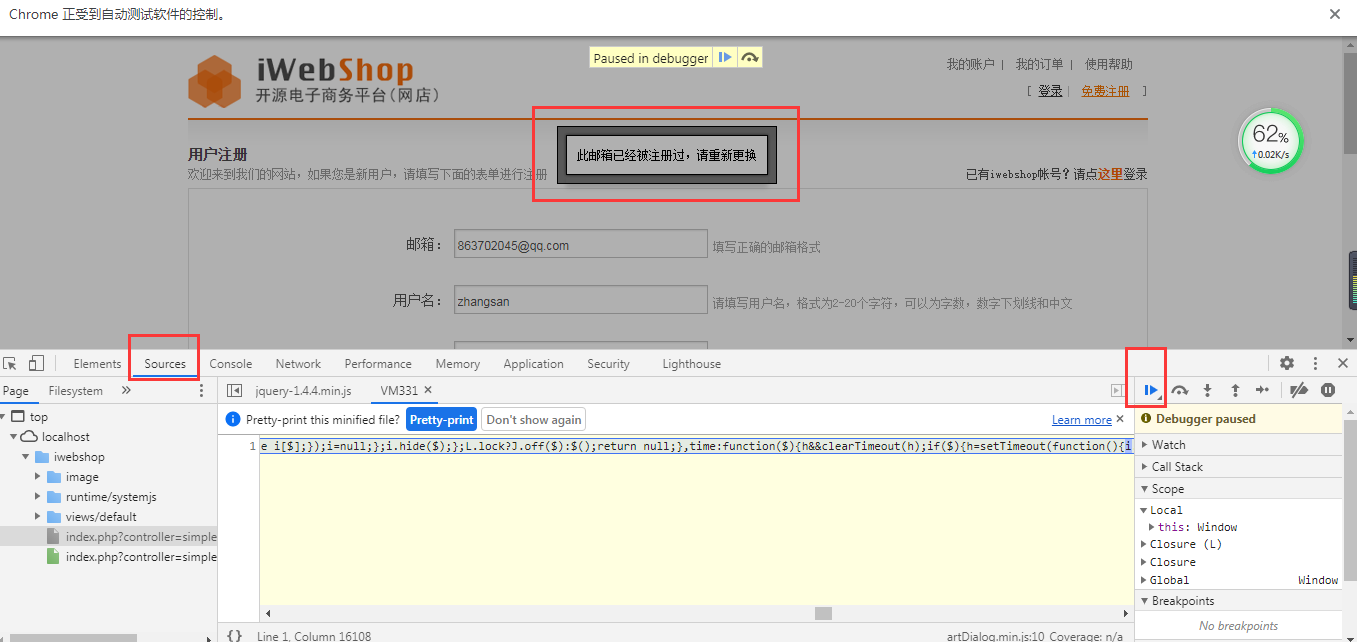
3、切换到sources,操作页面,出现toast后,点击右边的暂停

此时页面就已经成功暂停了!
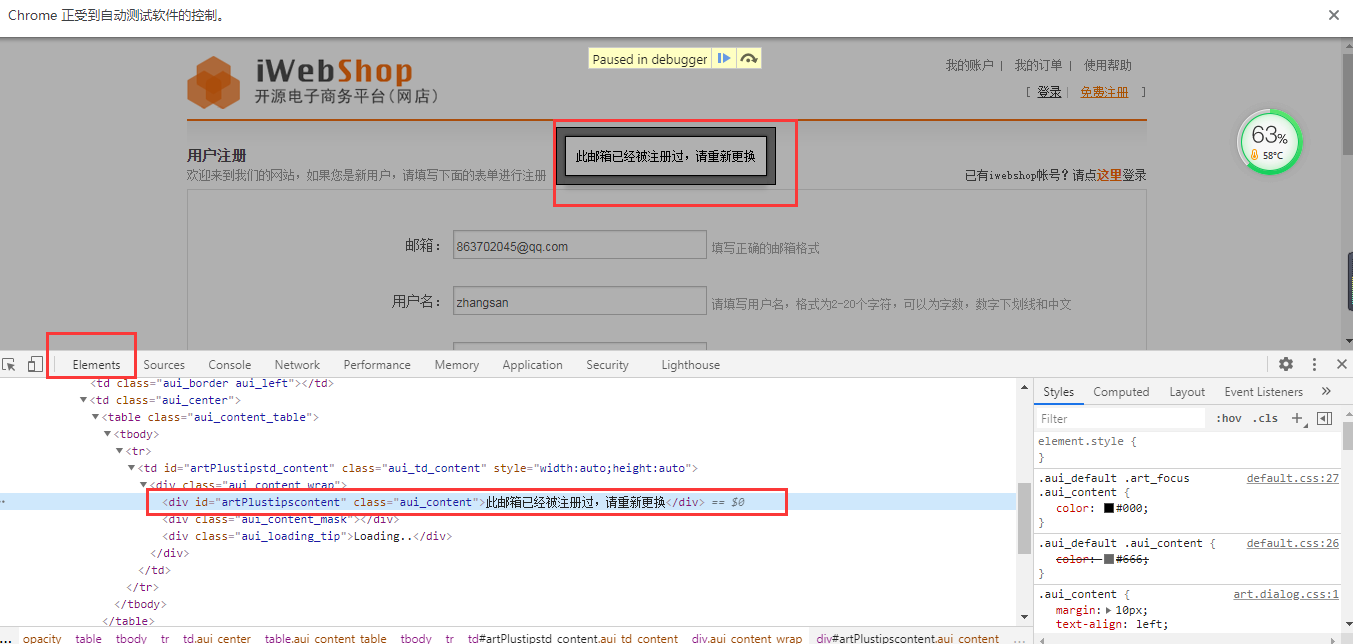
4、然后再切回到elements去定位toast的属性

这样就稳稳当当定位到了短暂出现的弹框
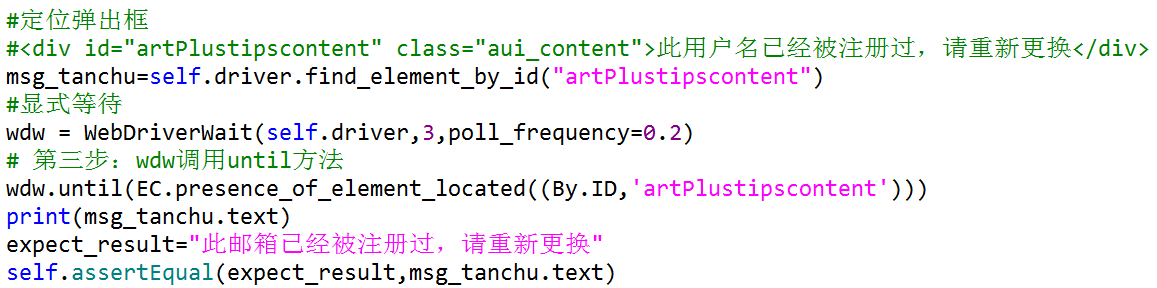
5、代码中做断言
预期结果:此邮箱已经被注册过,请重新更换
实际结果:就是我们刚刚获取的元素的文本值

至此,我们就解决了一闪而过的提示框的定位问题,并且通过定位该提示框,获取其text属性,作为实际结果,进而断言该实际结果和预期结果,如果断言一致,则测试pass;否则,测试fail!


 2021-11-03 14:37:36
2021-11-03 14:37:36




 [2022-08-10]
[2022-08-10] 2247
2247





