1、应用场景
在APP测试中,经常出现APP已开发完成而接口代码尚未开发完成的情况,或者APP使用了第三方付费接口,目前暂时没有账号,在这些情况下,你如何完成APP测试呢?很显然在这些情况下,我们必须想办法模拟接口服务器返回接口数据,才能完成我们的APP测试,fiddler为我们提供了模拟接口服务器的功能。
2、案例描述
案例:我们的APP使用了某天气预报接口,其接口描述如下:
接口名称:根据城市名查询天气
接口地址:http://v.juhe.cn/weather/index
返回格式:json/xml
请求方式:get
请求示例:http://v.juhe.cn/weather/index?cityname=%E8%8B%8F%E5%B7%9E&key=您申请的KEY
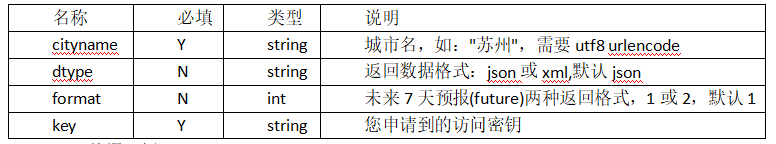
请求参数说明:

返回数据示例:
- {
- "resultcode": "200",
- "reason": "查询成功!",
- "result": {
- "sk": { /*当前实况天气*/
- "temp": "21", /*当前温度*/
- "wind_direction": "西风", /*当前风向*/
- "wind_strength": "2级", /*当前风力*/
- "humidity": "4%", /*当前湿度*/
- "time": "14:25" /*更新时间*/
- },
- "today": {
- "city": "天津",
- "date_y": "2014年03月21日",
- "week": "星期五",
- "temperature": "8℃~20℃", /*今日温度*/
- "weather": "晴转霾", /*今日天气*/
- "weather_id": { /*天气唯一标识*/
- "fa": "00", /*天气标识00:晴*/
- "fb": "53" /*天气标识53:霾 如果fa不等于fb,说明是组合天气*/
- },
- "wind": "西南风微风",
- "dressing_index": "较冷", /*穿衣指数*/
- "dressing_advice": "建议着大衣、呢外套加毛衣、卫衣等服装。", /*穿衣建议*/
- "uv_index": "中等", /*紫外线强度*/
- "comfort_index": "",/*舒适度指数*/
- "wash_index": "较适宜", /*洗车指数*/
- "travel_index": "适宜", /*旅游指数*/
- "exercise_index": "较适宜", /*晨练指数*/
- "drying_index": ""/*干燥指数*/
- },
- "future": [ /*未来几天天气*/
- {
- "temperature": "28℃~36℃",
- "weather": "晴转多云",
- "weather_id": {
- "fa": "00",
- "fb": "01"
- },
- "wind": "南风3-4级",
- "week": "星期一",
- "date": "20140804"
- },
- {
- "temperature": "28℃~36℃",
- "weather": "晴转多云",
- "weather_id": {
- "fa": "00",
- "fb": "01"
- },
- "wind": "东南风3-4级",
- "week": "星期二",
- "date": "20140805"
- },
- {
- "temperature": "27℃~35℃",
- "weather": "晴转多云",
- "weather_id": {
- "fa": "00",
- "fb": "01"
- },
- "wind": "东南风3-4级",
- "week": "星期三",
- "date": "20140806"
- },
- {
- "temperature": "27℃~34℃",
- "weather": "多云",
- "weather_id": {
- "fa": "01",
- "fb": "01"
- },
- "wind": "东南风3-4级",
- "week": "星期四",
- "date": "20140807"
- },
- {
- "temperature": "27℃~33℃",
- "weather": "多云",
- "weather_id": {
- "fa": "01",
- "fb": "01"
- },
- "wind": "东北风4-5级",
- "week": "星期五",
- "date": "20140808"
- },
- {
- "temperature": "26℃~33℃",
- "weather": "多云",
- "weather_id": {
- "fa": "01",
- "fb": "01"
- },
- "wind": "北风4-5级",
- "week": "星期六",
- "date": "20140809"
- },
- {
- "temperature": "26℃~33℃",
- "weather": "多云",
- "weather_id": {
- "fa": "01",
- "fb": "01"
- },
- "wind": "北风4-5级",
- "week": "星期日",
- "date": "20140810"
- }
- ]
- },
- "error_code": 0
- }
3、实现过程
上面的案例中,我们需要模拟接口服务器返回天气信息来进行APP测试,具体实现步骤如下:
(1)按照提供的“返回数据示例”格式准备好测试数据,并保存为weather_response.json文件。
(2)打开fiddler,开启自动响应功能,添加并编辑匹配规则,指定响应文件,如下图所示:

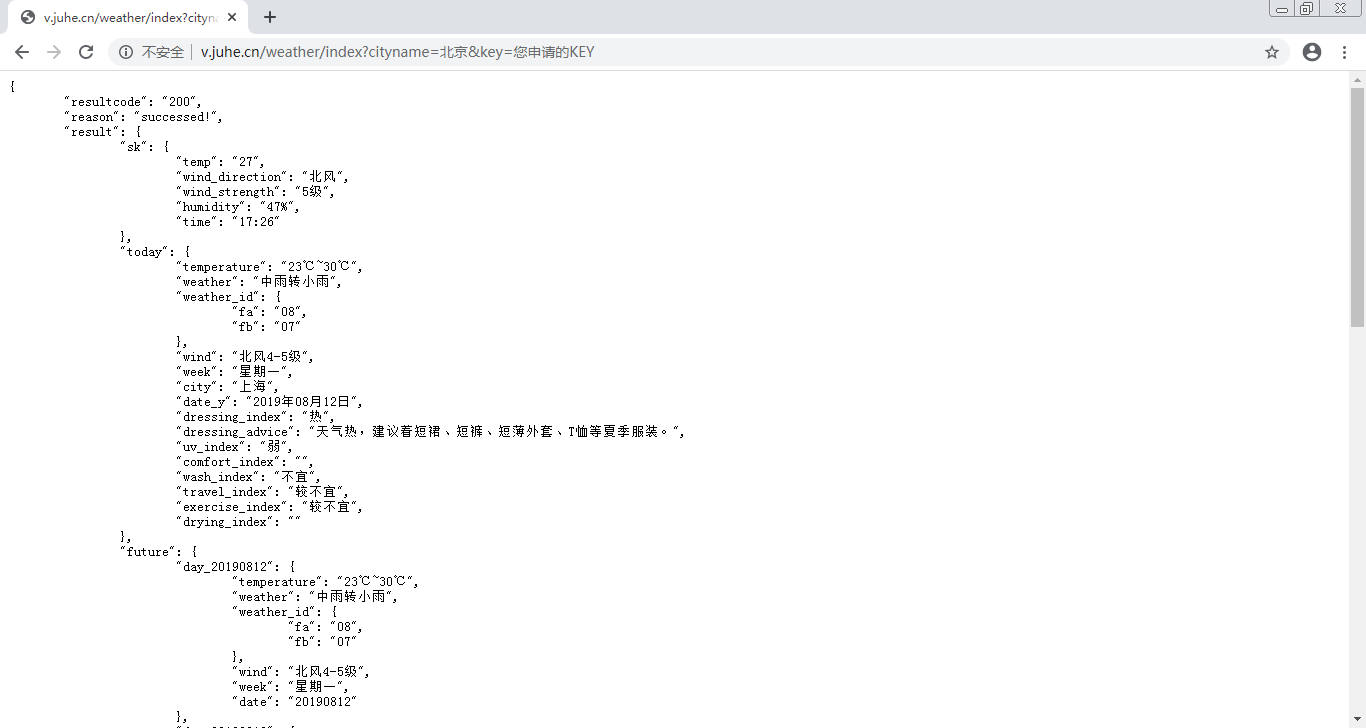
(3)在浏览器地址栏中输入 http://v.juhe.cn/weather/index?cityname=北京&key=您申请的KEY 进行效果测试,效果如下图所示:



 2022-07-21 14:05:42
2022-07-21 14:05:42




 [2022-08-10]
[2022-08-10] 2263
2263





