设计中颜色的使用是一个非常值得关注的问题,同样的构图、版式,但是不同的颜色搭配给人的感觉就完全不一样,色彩的冷暖,明暗变化琳琅满目,表达不同的氛围与情绪,对于新手设计来讲,配色是个不容小觑的问题,可以给大家介绍一套行之有效的基础配色秘籍,掌握本秘籍,保证新手设计师可以掌握配色的基本武功,然后勤加练习,多加思考,就可以成长为武林高手了。
武林秘籍第一步,根据设计需求选择一个主色,这个主色的选择可以是公司的主色,公司规定了必须用这个颜色进行设计,或者产品类型,比如清洁类的产品,一般选择蓝色或绿色作为主色;想要表达的理念,对产品理念的定义选择相应的颜色作为主色。
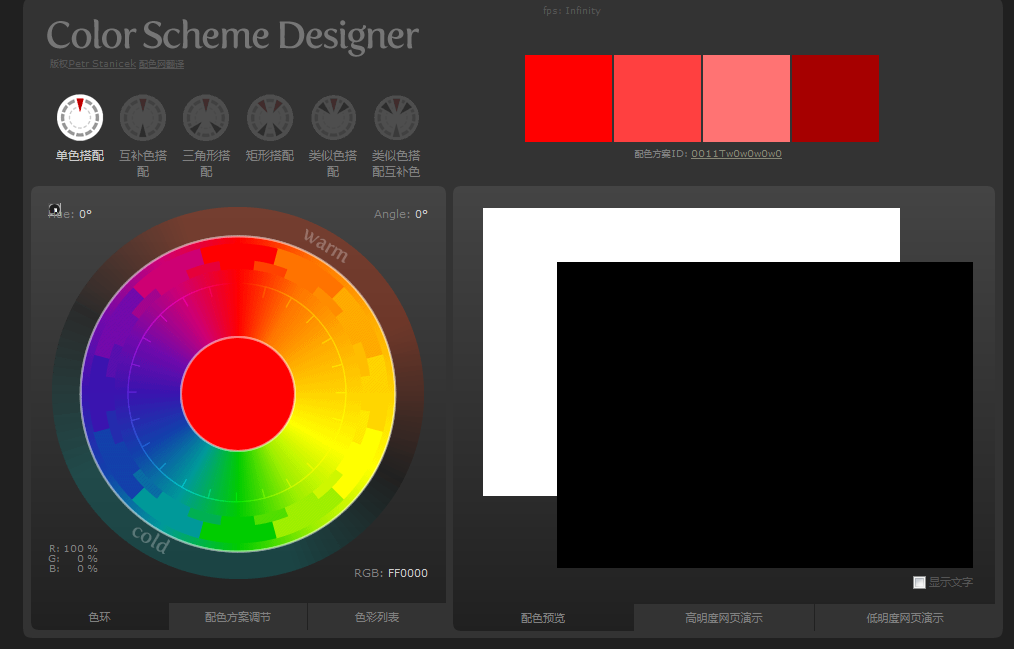
武林秘籍第二步,打开一个网络上无需费力就可以找到的配色网站,或者可以在平时设计软件上面找,给大家推荐一个小编用到的颜色网站——http://www.peise.net/tools/web/,这个网站可以用几种不同的配色形式,单色搭配,互补色搭配,三角形搭配,矩形搭配,类似色搭配,类似色搭配互补色,根据你想要使用颜色数量,选择相对应的颜色搭配形式,然后可以通过配色方案调节进行饱和度/明度,对比度,还有调节参数进行调整。最后在色彩列表中可以找到颜色的数值,进行运用在设计作品中。

最后一步秘籍就是运用色彩,根据配色网站搭配出来的色彩运用到设计作品中,那么该如何使用这些色彩呢,这又要分为以下几个步骤:
1、对于几种颜色进行层级划分,主色是使用时占比例较大的颜色,颜色运用比例在50%-70%作用,选择辅助色,辅助色所占的使用比例大概在30%-50%左右的比重,最后就是点缀色,点缀色所占的比重大概占10%左右的比例。这一步是定义颜色属性-主色/辅助色/点缀色。
2、选择设计图中最大的区域,填上主色,选择比重其次的颜色,填上辅助色,最后是点缀色的运用在比较小的区域。这一步就是填色。
3、在设计稿上填写好了颜色之后,观察整张设计稿,如果觉得整体主色区域比较单调,可以在主色上使用同色渐变,或者添加一些基础几何形状(方形、圆形、三角形)等以不同的大小添加在主色区域,这些基础几何形状的颜色可以选择辅助色。然后点缀色区域比较无层次的话,可以在点缀色区域使用白色,灰色,黑色等无色彩的颜色作为辅助使用。
4、最后就是对整张设计稿进行细化,使主色区域有层次,辅助色区域饱满,点缀色的使用可以烘托气氛的作用。
配色秘籍拿到手,一定要多加练习,多加使用,多多思考,总结适合自己的配色手法,才能融会贯通,所向披靡。


 2021-07-28 10:13:52
2021-07-28 10:13:52




 [2023-08-16]
[2023-08-16] 2264
2264




